Ahora que ya sabes qué es el SEO y cuáles son los principales factores que Google tiene en cuenta a la hora de posicionar una web, te falta aprender qué tienes que hacer para que tu página tenga oportunidades de posicionar arriba en las SERPs.
En este capítulo vamos a hablar sobre cómo optimizar los principales factores de posicionamiento así como los principales problemas SEO que surgen a la hora de optimizar una web y sus posibles soluciones.
Dividiremos los temas de este capítulo en 4 grandes bloques:
- Accesibilidad
- Indexabilidad
- Contenido
- Meta etiquetas
1. Accesibilidad
El primer paso a la hora de optimizar el SEO de una web es permitir el acceso a los motores de búsqueda a nuestro contenido. Es decir, hay que comprobar si la web es visible a los ojos de los motores de búsqueda y sobre todo, cómo están viendo la página.
Por diversos motivos que explicaremos más adelante puede darse el caso de que los motores de búsqueda no puedan leer correctamente una web, un requisito indispensable para el posicionamiento.
Aspectos a tener en cuenta para una buena accesibilidad
- Archivo robots txt
- Meta etiqueta robots
- Códigos de estado HTTP
- Sitemap
- Estructura web
- JavaScript y CSS
- Velocidad de la web
Archivo robots txt
El archivo robots.txt se usa para impedir que los motores de búsqueda accedan e indexen ciertas partes de una web. Es muy útil para evitar que Google muestre en los resultados de búsqueda las páginas que no queremos. Por ejemplo en WordPress, para que no accedan a los archivos de administrador, el archivo robots.txt sería así:
User agent:*
Disallow:/wp-admin
OJO: Debes tener mucho cuidado de no bloquear el acceso de los motores de búsqueda a toda tu web sin darte cuenta como en este ejemplo:
User agent:*
Disallow:/
Debemos comprobar que el archivo robots.txt no está bloqueando ninguna parte importante de nuestra web. Podemos hacerlo visitando la url www.ejemplo.com/robots.txt, o bien a través de Google Webmaster Tools en “Rastreo” > “Probador de robots.txt”
El archivo robots.txt también puede usarse para indicar dónde se encuentra nuestro sitemap añadiendo en la última línea del documento.
Por lo tanto, un ejemplo de robots.txt completo para WordPress se vería así:
User-agent:*
Disallow:/wp-admin
Sitemap:http://www.ejemplo.com/sitemap.xml
Si quieres profundizar más en detalle sobre este archivo, te recomendamos visitar la web con la información sobre el estándar.
Meta etiqueta Robot
La meta etiqueta “robots” se utiliza para decirle a los robots de los motores de búsqueda si pueden o no indexar la página y si deben seguir los enlaces que contiene.
A la hora de analizar una página deberás comprobar si hay alguna meta etiqueta que por error esté bloqueando el acceso a estos robots. Este es un ejemplo de cómo se verían estas etiquetas en el código HTML:
<meta name=”robots” content=”noindex, nofollow”>
Por otra parte las meta etiquetas son muy útiles para evitar que Google indexe páginas que no te interesen, como pueden ser las paginaciones o los filtros, pero que siga los enlaces para que continúe rastreando nuestra web. En este caso la etiqueta quedaría así:
<meta name=”robots” content=”noindex, follow”>
Podemos comprobar las meta etiquetas haciendo click derecho en la página y seleccionando “ver código fuente de la página”.
O si queremos ir un poco más allá, con la herramienta Screaming Frog podemos ver de un vistazo qué páginas de toda la web tienen implementada dicha etiqueta. Puedes verlo en la pestaña “Directives” y en el campo de “Meta Robots 1”. Una vez tengas localizadas todas las páginas con esta etiquetas solo tienes que eliminarlas.
Códigos de estado HTTP
En el caso de que alguna URL devuelva un código de estado (404, 502, etc), los usuarios y los motores de búsqueda no podrán acceder a esa página. Para identificar estas URLs os recomendamos usar también Screaming Frog, porque muestra rápidamente el estado de todas las URLs de tu página.
IDEA: Cada vez que hagas una nueva búsqueda en Screaming Frog exporta el resultado en un CSV. Así los podrás reunir todas en un mismo Excel más tarde.
Sitemap
El sitemap es un archivo XML que contiene una lista de las páginas del sitio junto con alguna información adicional, como con qué frecuencia la página cambia sus contenidos, cuándo fue su última actualización, etc.
Un pequeño extracto de un sitemap sería:
<url>
<loc> http://www.ejemplo.com</loc>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
Puntos importantes que debes comprobar respecto al Sitemap, que:
- Siga los protocolos, si no Google no lo procesará adecuadamente
- Esté subido a Google Webmaster Tools
- Esté actualizado. Cuando actualices tu web, asegúrate que tienes todas las páginas nuevas en tu sitemap
- Todas las páginas que hay en el sitemap estén siendo indexadas por Google
En caso de que la web no disponga de ningún sitemap deberemos crear uno, siguiendo cuatro pasos:
- Genera un Excel con todas las páginas que queramos que se indexen, para ello usaremos el mismo Excel que creamos al hacer las búsqueda de los códigos de respuesta HTTP
- Crea el sitemap. Para ello te recomendamos la herramienta Sitemap Generators (sencilla y muy completa)
- Compara las páginas que hay en tu excel y las que hay en el sitemap y elimina del excel las que no queremos que se indexen
- Sube el sitemap a través de Google Webmaster Tools
Estructura web
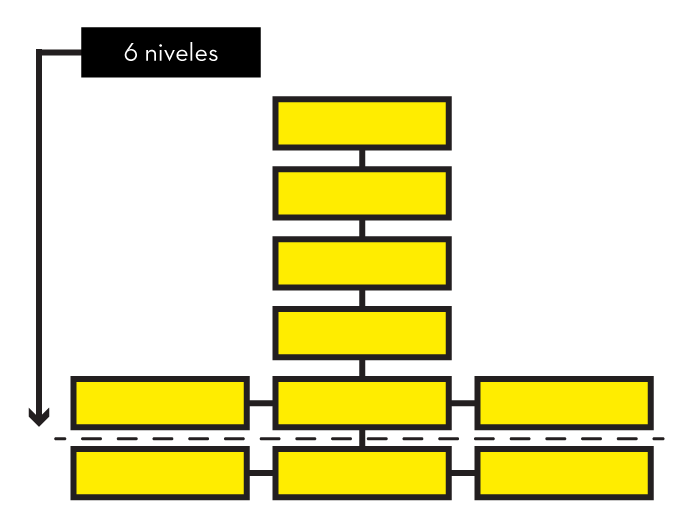
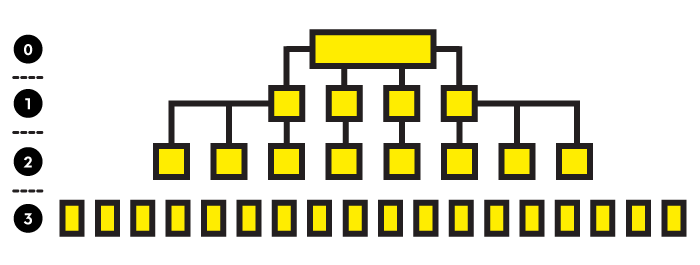
Si la estructura de una web es demasiado profunda a Google le resultará más difícil llegar a todas las páginas. Así que se recomienda que la estructura no tenga más de 3 niveles de profundidad, (sin contar la home) ya que el robot de Google tiene un tiempo limitado para rastrear una web, y cuantos más niveles tenga que atravesar menos tiempo le quedará para acceder a las páginas más profundas
Por eso es mejor siempre crear un estructura web en horizontal y no en vertical.
Estructura Vertical

Estructura horizontal

Nuestro consejo es hacer un esquema de toda la web en el que se pueda ver fácilmente los niveles que tiene, desde la home hasta la página más profunda y poder calcular cuántos clics hacen falta para llegar a ella.
Localiza en qué nivel está cada página y si tienes enlaces apuntando hacia ella utilizando de nuevo Screaming Frog.
JavaScript y CSS
Aunque en los últimos años Google se ha vuelto más inteligente a la hora de leer este tipo de tecnologías debemos tener cuidado porque el JavaScript puede ocultar parte de nuestro contenido y el CSS puede desordenarlo mostrándolo en otro orden al que lo ve Google.
Existen dos métodos para saber cómo lee Google una página:
- Plugins
- Comando “cache:”
Plugins
Los plugins como Web Developer o Disable-HTML nos ayudan a ver cómo “rastrea” la web un buscador. Para ello hay que abrir una de estas herramientas y desactivar el JavaScript. Esto lo hacemos porque todos los menús desplegables, enlaces y textos deben poder ser leídos por Google.
Después desactivamos el CSS, ya que queremos ver el orden real del contenido y el CSS puede cambiar esto completamente.
Comando “cache:”
Otra forma de saber cómo ve Google una web es mediante el comando “cache:”
Introduce “cache:www.miejemplo.com” en el buscador y pulsa en “Versión sólo texto”. Google te mostrará una foto donde podrás saber cómo lee una web y cuándo fue la última vez que accedió a ella.
Eso sí, para que el comando “cache:” funcione correctamente nuestras páginas deben estar previamente indexadas en los índices de Google.
Una vez que Google indexa por primera vez una página, determina con qué frecuencia volverá a visitarla en busca de actualizaciones. Esto dependerá de la autoridad y relevancia del dominio al que pertenece esa página y de la frecuencia con que se actualice.
Ya sea por medio de un plugin o el comando “cache:”, asegúrate de que cumples los siguientes puntos:
- Puedes ver todos los enlaces del menú.
- Todos los enlaces de la web son clicables.
- No hay texto que no sea visible con CSS y Javascript activados.
- Los enlaces más importantes están en la parte superior.
Velocidad de carga
El robot de Google tiene un tiempo limitado a la hora de navegar por nuestra página, cuanto menos tarde cada página en cargar a más páginas conseguirá llegar.
También debes en cuenta que una carga de página muy lenta puede hacer que tu porcentaje de rebote se dispare, por lo que se convierte es un factor vital no solo para el posicionamiento sino también para una buena experiencia de usuario.
Para ver la velocidad de carga de tu web te recomendamos Google Page Speed, allí puedes comprobar cuáles son los problemas que más ralentizan tu site además de encontrar los consejos que te ofrece Google para atajarlos. Céntrate en los que tienen prioridad alta y media.
Indexabilidad
Una vez que el robot de Google ha accedido a una página el siguiente paso es que la indexe, estas páginas se incluirán en un índice donde se ordenan según su contenido, su autoridad y su relevancia para que sea más sencillo y rápido para Google acceder a ellas.
¿Cómo comprobar si Google ha indexado mi web correctamente?
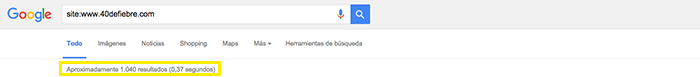
Lo primero que tienes que hacer para saber si Google ha indexado tu web correctamente es realizar una búsqueda con el comando “site:”, de este modo Google te dará la cifra aproximada de las páginas de nuestra web que tiene indexadas:

Si tienes vinculado Google Webmaster Tools en tu web también puedes comprobar el número real de páginas indexadas yendo a Índice de Google > Estado de indexación
Sabiendo (más o menos) el número exacto de páginas que tiene tu web, este dato te servirá para comparar número de páginas que tiene Google indexadas con el número de páginas reales de tu web. Pueden suceder tres escenarios:
- El número en ambos casos es muy similar. Significa que todo está en orden.
- El número que aparece en la búsqueda de Google es menor, lo que significa que Google no está indexando muchas de las páginas.Esto sucede porque no puede acceder a todas las páginas de la web. Para solucionar esto revisa la parte de accesibilidad de este mismo capítulo.
- El número que aparece en la búsqueda de Google es mayor, lo que significa que tu web tiene un problema de contenido duplicado. Seguramente la razón por la que hay más páginas indexadas de las que realmente existen en tu web es que tengas contenido duplicado o que Google está indexando páginas que no deseas que se indexen.
Contenido duplicado
Tener contenido duplicado significa que para varias URLs tenemos el mismo contenido. Este es un problema muy común, que muchas veces es involuntario y que además puede acarrear efectos negativos en el posicionamiento en Google.
Estos son los principales motivos del contenido duplicado:
- “Canonicalización” de la página
- Parámetros en la URL
- Paginación
Es el motivo más común de contenido duplicado y se produce cuando tu página de inicio tiene más de una URL:
ejemplo.com
www.ejemplo.com
ejemplo.com/index.html
www.ejemplo.com/index.html
Cada una de las anteriores dirigen a la misma página con el mismo contenido, si no se le indica a Google cuál es la correcta no sabrá cuál tiene que posicionar y puede que posicione justo la versión que no se quiera.
- Hacer una redirección en el servidor para asegurarte de que solo hay una página que se muestre a los usuarios.
- Definir qué subdominio queremos que sea el principal (“www” o “no-www”) en Google Webmaster Tools. Cómo definir el subdominio principal.
- Añadir una etiqueta “rel=canonical” en cada versión que apunte a las que se considera la correcta.
- Parámetros en la URL
Existen muchos tipos de parámetros, sobre todo en e-commerce: filtros de los productos (color, talla, puntuación, etc.), ordenación (precio menor, por relevancia, precio mayor, en cuadrícula, etc.) y sesiones de usuarios. El problema es que muchos de estos parámetros no cambian el contenido de la página y eso genera muchas URLs para el mismo contenido.
www.ejemplo.com/boligrafos?color=negro&precio-desde=5&precio-hasta=10
Es este ejemplo encontramos tres parámetros: color, precio mínimo y precio máximo.
Añade una etiqueta “rel=canonical” hacia la página original, así evitarás cualquier tipo de confusión por parte de Google con la página original.
Otra posible solución es indicar a través de Google Webmaster Tools > Rastreo > Parámetros de URL qué parámetros debe ignorar Google a la hora de indexar las páginas de una web.
- Paginación
Cuando un artículo, lista de productos o páginas de etiquetas y categorías tienen más de una página, pueden aparecer problemas de contenido duplicado aunque las páginas tengan contenido diferente, porque todas están centradas en el mismo tema. Esto es un problema enorme en las páginas de e-commerce donde existen cientos de artículos en la misma categoría.
Actualmente las etiquetas rel=next y rel=prev permiten a los motores de búsqueda saber qué páginas pertenecen a una misma categoría/publicación y así es posible centrar todo el potencial de posicionamiento en la primera página.
Cómo usar los parámetros NEXT y PREV
1. Añadir la etiqueta rel=next en la parte de del código a la primera página:
- link rel=”next” href=”http://www.ejemplo.com/page-2.html” />
2. Añadir en todas las páginas menos la primera y la última las etiquetas rel=next y rel=prev
- link rel=”prev” href=”http://www.ejemplo.com/page-1.html” />
- link rel=”next” href=”http://www.ejemplo.com/page-3.html” />
3. Añadir a la última página la etiqueta rel=prev
- link rel=”prev” href=”http://www.ejemplo.com/page-4.html” />
Otra solución es buscar el parámetro de paginación en la URL e introducirlo en Google Webmaster Tools para que no se indexe.
Canibalización
La canibalización de keywords ocurre cuando en una web hay varias páginas que compiten por las mismas palabras clave. Esto confunde al motor de búsqueda al no saber cuál es la más relevante para esa palabra clave.
Este problema es muy común en los e-commerce, porque al tener varias versiones de un mismo producto “atacan” con todas ellas a las mismas keywords. Por ejemplo, si se vende un libro en versión tapa blanda, tapa dura y versión digital, se tendrán 3 páginas con prácticamente el mismo contenido.
Crear una página principal del producto, desde donde se acceda a las páginas de los diferentes formatos, en las que incluiremos una etiqueta canonical que apunte a dicha página principal. Lo óptimo siempre será centrar cada keyword en una sola página para evitar cualquier problema de canibalización.
3. Contenido
Ya que en los últimos años ha quedado bastante claro que el contenido es el rey para Google. Ofrezcámosle un buen trono entonces.
El contenido es la parte más importante de una web y por mucho que esté bien optimizada a nivel SEO, si no es relevante con respecto a las búsquedas que realizan los usuarios nunca va a aparecer en las primeras posiciones.
Para hacer un buen análisis del contenido de nuestra web tienes unas cuantas herramientas a tu disposición, pero al final lo más útil es usar la página con el Javascript y los CSS desactivados cómo explicamos anteriormente. De este modo verás qué contenido está leyendo Google realmente y en qué orden está dispuesto.
A la hora de analizar el contenido de las páginas debes hacerte varias preguntas que te guiarán en el proceso:
- ¿La página tiene suficiente contenido? No hay una medida estándar de cuánto es “suficiente”, pero al menos debería contener 300 palabras.
- ¿El contenido es relevante? Debe ser útil para el lector, basta con preguntarte a ti mismo si tú leerías eso. Sé sincero.
- ¿Tiene keywords importantes en los primeros párrafos? Además de estas deberemos usar términos relacionados porque Google es muy eficaz relacionando términos.
Una página nunca va a posicionar por algo que no contenga Tuitea esto
- ¿Tiene keyword stuffing? Si el contenido de la página “peca” de exceso de keywords a Google no le hará ninguna gracia. No hay un número exacto que defina una densidad de palabras clave perfecta, pero Google aconseja ser lo más natural posible.
- ¿Tiene faltas de ortografía?
- ¿Es fácil de leer? Si no se nos hace tediosa la lectura, estará bien. Los párrafos no deben ser muy largos, la letra no debe tener un tamaño demasiado pequeño y es recomendable que haya imágenes o vídeos que refuercen el texto. Acuérdate de pensar siempre para qué público escribes.
- ¿Google puede leer el texto de la página? Tenemos que evitar que el texto esté dentro de Flash, imágenes o Javascript. Esto lo comprobaremos viendo la versión de solo texto de nuestra página, usando en Google el comando cache:www. ejemplo.com y seleccionando esta versión.
- ¿El contenido está bien distribuido? Tiene sus etiquetas H1, H2 etcétera correspondientes, las imágenes están bien maquetadas etc.
- ¿Es enlazable? si no le facilitamos al usuario cómo compartirlo es muy probable que no lo haga. Incluye botones de compartir en redes sociales en lugares visibles de la página que no estorben la visualización del contenido, ya sea un vídeo, una foto o texto.
- ¿Es actual? cuanto más actualizado esté tu contenido mayor será la frecuencia de rastreo de Google en tu web y mejor será la experiencia del usuario.
Puedes crear un excel con todas las páginas, sus textos y las keywords que quieres que aparezcan en ellos, de esta manera te será más fácil ver dónde debes reducir o aumentar el número de keywords en cada página.
4. Meta etiquetas
Las meta etiquetas o meta tags se utilizan para transmitir información a los buscadores sobre qué trata una página cuando estos tienen que ordenar y mostrar sus resultados. Estas son las etiquetas más importantes que debemos tener en cuenta:
Title
La etiqueta title es el elemento más importante dentro de las meta-etiquetas. Es lo primero que aparece en los resultados en Google.
A la hora de optimizar el title hay que tener en cuenta que:
- La etiqueta debe estar en la sección <head> </head> del código.
- Cada página ha de tener un título único.
- No debe de exceder los 70 caracteres, si no aparecerá cortado.
- Debe de ser descriptivo con respecto al contenido de la página.
- Debe contener la keyword para la que estemos optimizando la página.
Nunca debemos abusar de las keywords en el título, esto hará que los usuarios desconfíen y que Google piense que estamos intentando engañarle.
Otro aspecto a tener en cuenta es dónde poner la “marca”, es decir: el nombre de la web, por lo general se suele poner al final para dar más importancia a las keywords, separando estas del nombre de la web con un guión o una barra vertical.
Meta-description
Aunque no es un factor crítico en el posicionamiento de una web afecta de manera considerable a la tasa de clics (click-through rate) en los resultados de búsqueda.
Para la meta-description seguiremos los mismos principios que con el title, solo que su longitud no debe de exceder los 155 caracteres. Tanto para los titles como para las meta-descriptions debemos de evitar la duplicidad, esto lo podremos comprobar en Google Webmaster Tools > Aspecto de la búsqueda > Mejoras HTML.
Meta Keywords
En su momento las meta keywords fueron un factor muy importante de posicionamiento, pero Google descubrió lo fácil que es manipular los resultados de búsqueda así que lo eliminó como factor de posicionamiento.
Etiquetas H1, H2, H3…
Las etiquetas H1, H2, etc. son muy importantes para tener una buena estructura de información y una buena experiencia de usuario, ya que definen la jerarquía del contenido, algo que mejorará el SEO. Debemos darle importancia al H1 porque normalmente está en la parte más alta del contenido y cuanto más arriba esté una keyword más importancia le dará Google.
Etiqueta “alt” en la imagen
La etiqueta “alt” en las imágenes se añade directamente en el propio código de la imagen.
<img src=”http://www.ejemplo.com/ejemplo.jpg” alt=”keyword molona” />
Esta etiqueta tiene que ser descriptiva con respecto a la imagen y contenido de dicha imagen, ya que es lo que lee Google al rastrearla y uno de los factores que utiliza para posicionarla en Google Imágenes.
Conclusión
Ya sabes cómo hacer una página optimizada para SEO y que existen muchos factores que optimizar si quieres aparecer en las mejores posiciones de los resultados de búsqueda. Ahora seguramente te preguntarás ¿cuáles son las keywords que mejor posicionan a mi web?
Nosotros no sabemos exactamente cuáles son esas keywords, pero sí que podemos ayudarte a encontrarlas ¡descúbrelo en la siguiente lección!