Ya tengas una web o un blog personal, seguro que tu web tiene una gran cantidad de imágenes para mantener la atención de tus usuarios. Y si además sigues las tendencias de diseño actuales, cada vez tus imágenes serán más grandes. Pero, si vivimos en la época de la banda ancha, ¿por qué tienes que preocuparte entonces por el tamaño de tus imágenes? por tres sencillas razones:
- La navegación móvil. La navegación móvil supone un 55,6% de la navegación total, y esta cifra no para de aumentar.
- No perder usuarios. Una web lenta y pesada es sinónimo de un porcentaje de rebote muy alto, y por supuesto tú no quieres eso. No hagas esperar a tus usuarios, optimiza el peso de tu web.
- Posicionamiento SEO. Google dispone de un tiempo limitado para rastrear tu web, por lo que cuanto menos pese, más páginas podrá rastrear y tendrás más posibilidades de posicionar mejor, ya que además ahora sabemos que Google da mucha importancia a la velocidad de carga entre sus factores de posicionamiento.
¿Por dónde empezar? Analiza qué imágenes tienes que optimizar
Antes de empezar a optimizar tus imágenes, lo mejor es que hagas un test de velocidad y compruebes qué impacto tienen las imágenes en tu web. Quizás pienses que debes optimizarlas y puede que tengas otras prioridades antes.
Las mejores apps para analizarlo, son:
Estas herramientas te recomendarán diferentes pasos a seguir para no solo optimizar las imágenes sino para optimizar la velocidad de carga en general de tu web.

¿Convencido ya de la importancia de optimizar tus imágenes para web? Vamos a ver cómo hacerlo:
Lo primero es saber elegir el formato de imagen adecuado a tus necesidades. Seguro que alguna vez te has preguntado cuál es la diferencia entre un jpg, un png o un gif. No te aburriremos con tecnicismos, tan solo te diremos cuándo es mejor utilizar un formato u otro:
- .GIF
Un formato obsoleto, prácticamente solo se utiliza para imágenes animadas.
- .PNG
El sustituto de Gif, porque también permite transparencia. Es ideal para imágenes planas o con grandes espacios blancos, como capturas de pantalla, logotipos, etc. PNG es un formato de imagen sin pérdidas, por lo que aunque no reduce tanto el tamaño como el JPG, la calidad siempre será mayor.
- .JPG
Ideal para fotografías con detalles y muchos colores. Es un formato de compresión con pérdidas, es decir, que pierde calidad para reducir el tamaño, y con ello pierde nitidez, por lo que pueden aparecer aberraciones cromáticas en determinadas zonas.
En general usaremos PNG para todas las imágenes que componen nuestra web (logotipos, iconos, botones…) y JPG solo para las fotografías, sobre todo las grandes.
Además de estos, cada vez es más normal utilizar formatos vectoriales (.EPS o .SVG) para logotipos e iconos, ya que son totalmente escalables a todas las resoluciones. En NoJpeg nos dan muchos motivos por los que decantarnos por esta opción.
Cómo optimizar imágenes
Si estás en Photoshop, recuerda que debes guardar tus imágenes mediante la opción «archivo > Guardar para web…«, ¿pero, qué hacer después?

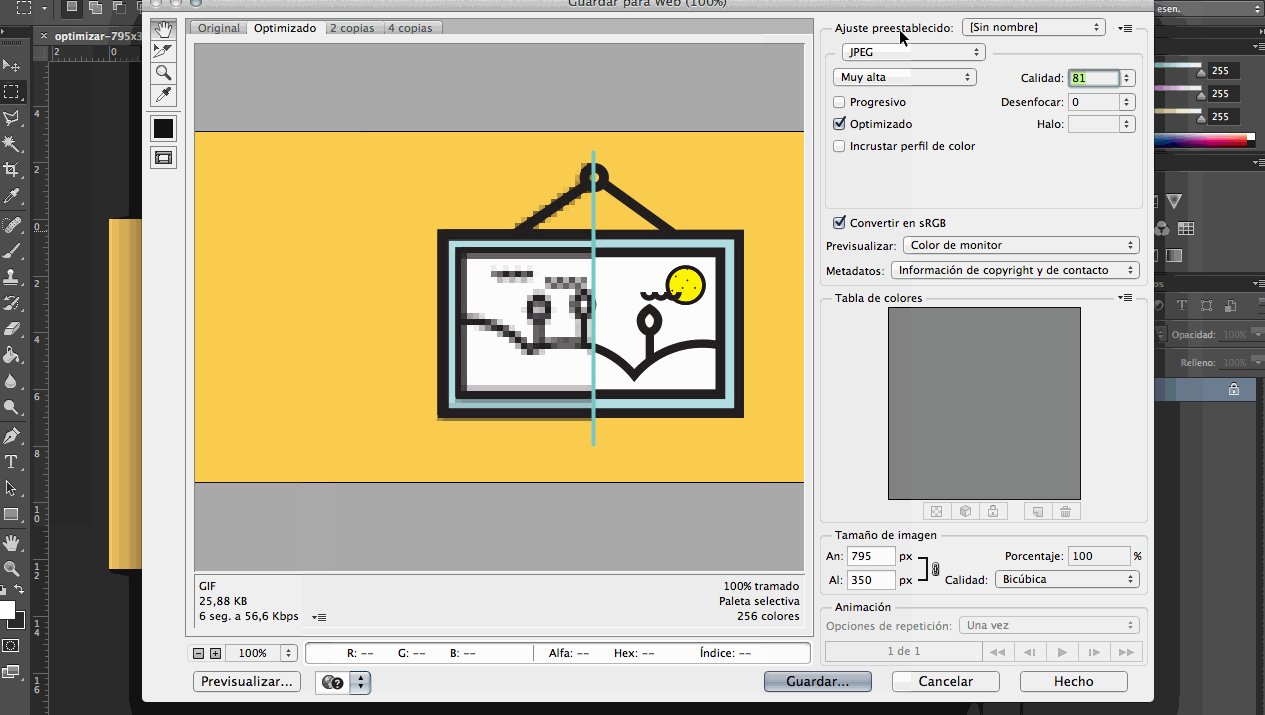
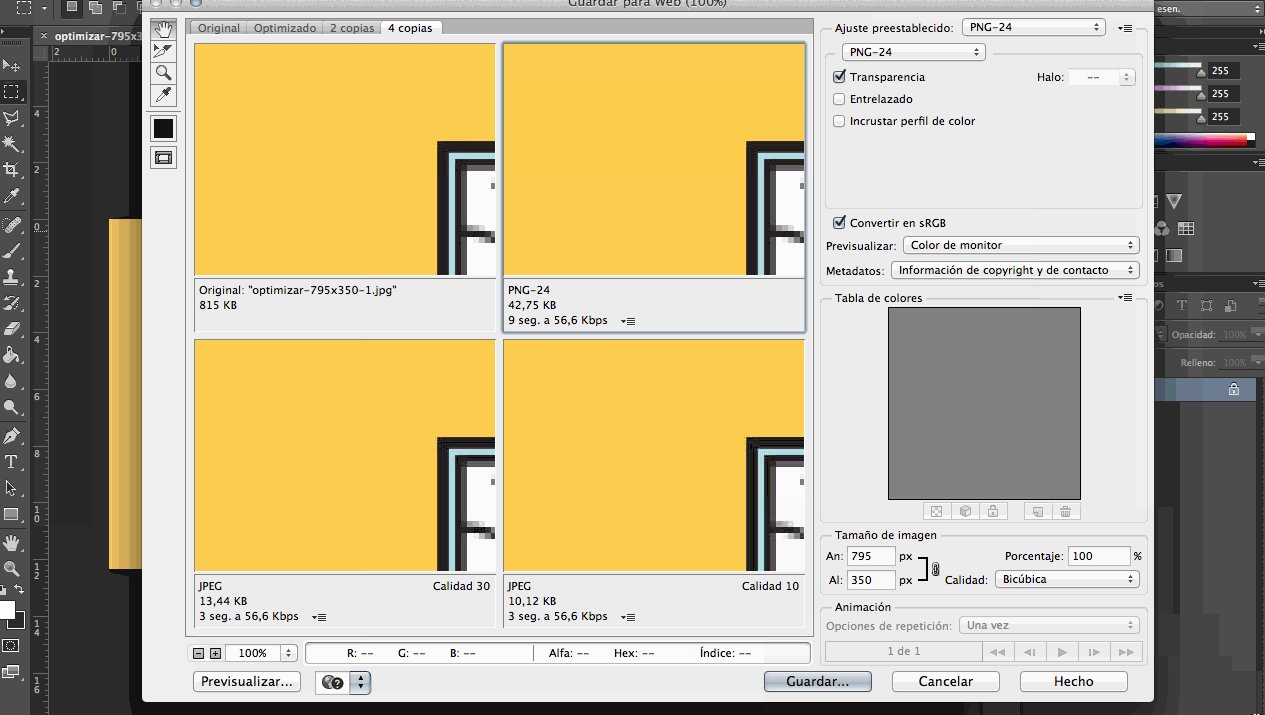
En primer lugar selecciona arriba a la derecha el formato en el que quieres exportar (gif, png o jpg). Si utilizas las pestañas superiores podrás ver hasta cuatro copias para comparar diferentes formatos o compresiones y ver su relación calidad/peso.
Si exportas en JPG, ten en cuenta:
- La barra de calidad, de 0 a 100, siendo 0 compresión máxima y 100 compresión nula, es decir calidad alta.
- La opción «progresivo». Si la pulsas, el jpg guardará diferentes capas a diferentes calidades de manera que a la hora de cargarse en el servidor la imagen se vera en baja calidad e irá mejorando su definición a medida que vaya cargando. Si no, la imagen aparecerá directamente en alta, a trompicones.
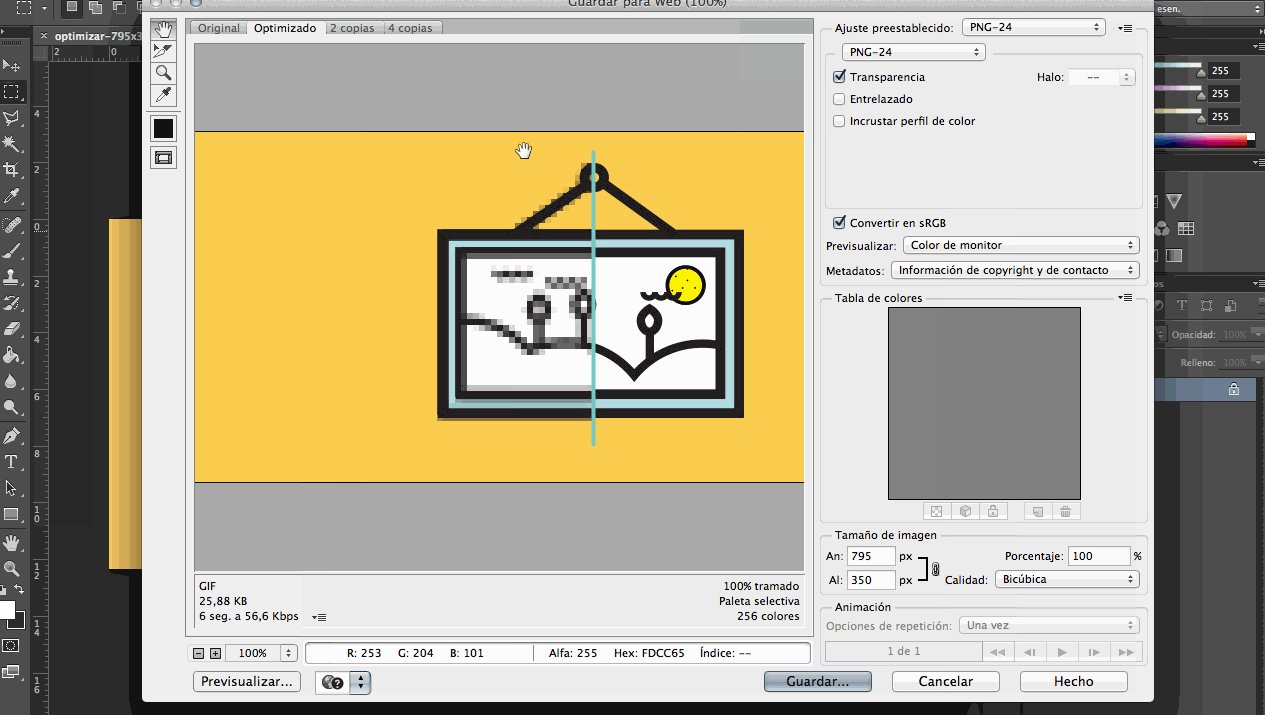
Si exportas en PNG, ten en cuenta:
- ¿PNG-8 o PNG-24? La principal diferencia es que PNG-8 comprime un máximo de 256 colores, como un GIF, mientras que PNG-24 alcanza los 16 millones de colores. Normalmente usarás este último.
- Transparencia. Bastante obvio, pero si lo activas el fondo de la imagen será transparente (siempre que no exista una capa sólida en el fondo de Photoshop).
- La opción «entrelazado» es muy similar al «progresivo» en JPG, hace referencia al tipo de carga. Dependerá de nuestras preferencias y de las capacidades del navegador donde vaya a cargarse la imagen.


Hay muchas más opciones en el panel de «Guardar para web…» de Photoshop, pero no queremos ser muy técnicos, así que solo os mostramos las opciones más comunes. En el 90% de los casos no necesitarás más.
Además de Photoshop existen otros programas que te ayudarán a reducir el peso de tus imágenes, comprimiendo y eliminando metadatos y otras opciones. Os recomendamos dos: Image Optim (MAC) y RIOT (PC).
Compresión y optimización automática en WordPress
Si usas WordPress y quieres comprimir y optimizar automáticamente tus imágenes, sin tener que pasar por Photoshop u otros programas, te recomendamos Smush, un plugin que hará todo el trabajo sucio por ti.
Conclusión
Ya conoces los detalles de cada formato y las diferentes opciones, así que no tienes excusa para seguir exportando las imágenes de cualquier forma. Piensa en tus usuarios, piensa en tu posicionamiento en buscadores y pon a dieta a tus imágenes.