Si estás inmerso en el diseño de una aplicación y quieres saber cómo puedes darle vida a tu prototipo, aquí recopilo 5 herramientas que pueden resultarte útiles para dar a conocer tu aplicación al cliente y cuál es la experiencia al navegar a través de las diferentes pantalla.
Es importante, cuando comenzamos un proyecto, que el primer paso sea establecer una jerarquía en la información, y el contenido y trasladarlo visualmente para que el cliente pueda entenderlo y hacerse una idea de cómo estará estructurado el mismo en el futuro.
Para ello existen multitud de herramientas en el mercado. Son herramientas que te permiten previsualizar cómo va a quedar la web o la aplicación a través de la interacción entre pantallas o mockups de forma que se consigue un resultado bastante realista de cómo será la navegación por la web y sus diferentes secciones.
Aquí va mi selección:
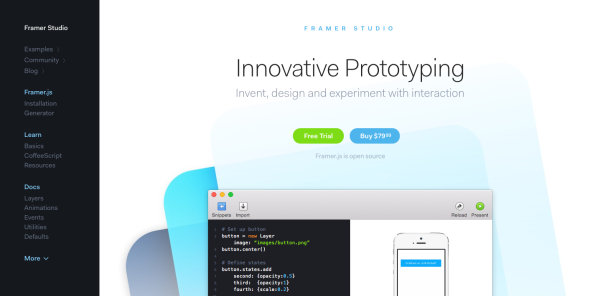
Framer Studio

Si quieres que tus clientes no solo vean cómo se va a ver un proyecto sino que además quieres que sepan lo que se siente al navegar a través de él, esta es tu herramienta. Eso sí, es mejor que domines algo de Javascript o CoffeeScript ya que a pesar de que te proporciona el código de las animaciones básicas si nunca has trabajado con este tipo de lenguajes te resultará más dificil conseguir buenos resultados.
Aun así te animo que la pruebes, sobre todo si en tus proyecto cuentas con un buen porcentaje de tiempo dedicado a estudiar la experiencia de usuario.
Puedes descargarte framerjs para descargarte e instalar la aplicación en tu ordenador la aplicación, que es gratuita, y así acceder a todos lo recursos y ver alguno ejemplos de resultados utilizando esta herramienta.
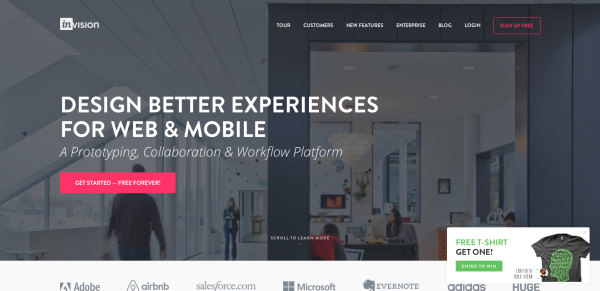
Invision

Esta herramienta, que ya he comentado en el post 9 herramientas que todo diseñador debe conocer, ha supuesto una revolución en el mercado de las herramientas no solo de prototipado sino de gestión de un proyecto en general, desde las fases de creación de los mockups hasta que ya esta todo listo para comenzar el desarrollo.
El valor que la distingue de otras herramientas es que es muy intuitiva tanto para el diseñador que la está utilizando como para el cliente.
Entre algunas de sus características está que permite compartir y comentar un proyecto a tiempo real con el cliente, de forma que el feedback llega de manera más rápida y más clara y los procesos se agilizan. Además permite gestionar las versiones de tus proyectos sincronizando tus archivos .psd o .ai con la aplicación de modo que resulta muy fácil no perderse en el entramado de carpetas y de capas de nuestros archivos.
La versión de prueba te deja probar con hasta cinco proyectos. Si tu volumen de proyectos web es notable, merece la pena que te crees una cuenta de pago ya que cuando comiences a utilizarla te darás cuenta de que te aporta un valor que antes probablemente no tenían tus proyectos. Tiene una versión de prueba. Puedes crearte una cuenta en invision y probarla.
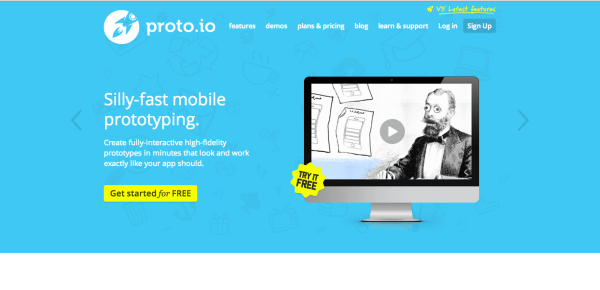
Proto.io

Si lo que estás diseñando es una aplicación, con Proto.io puedes emular los dispositivos móviles más populares. Al hacer el prototipado de la aplicación te permite hacerlo al estilo wireframe o en modo de visualización real.
Una vez que tenemos todo el diseño de la aplicación realizado, podemos visualizar la app para ver cómo funciona.
La ventaja: que en este caso no es necesario escribir una línea de código y además las aplicaciones pueden ser diseñadas tanto para iOS como para Android. Solo tenemos que elegir el dispositivo al que queremos usar en el desarrollo, luego Proto.io te mostrará una interfaz gráfica que coincide con ese dispositivo.
Es de pago. Pero tenemos 15 días de prueba para ver su funcionalidad y prestaciones.
Codiqa

Codiqa es una herramienta de pago, extremadamente intuitiva puesto que funciona con drag and drop. La tendencia de este tipo de aplicaciones es que ofrezcan al diseñador cada vez más facilidades y simplicidad en su uso y ésta es una de ellas.
Al igual que Framer Studio te permite escoger recursos de entre la amplia bibilioteca que posee o bien puedes importa tu, tu propio código. Su ventaja: una vez que construyas el prototipo, lo podrá ejecutar en cualquier navegador o tamaño de pantalla, lo que te ahorrará mucho tiempo de gestión de peculiaridades de cada navegador y que te permite, como Invision, compartir tus propuestas en tiempo real así como generar el proyecto visualmente y con código todo al mismo tiempo, viendo los resultados a tiempo real.
Solidify

Podría decirse que Solify es la version hermana de Invision que está pensada para las primeras fases de prototipado. Permite 30 días de prueba. Es ideal para marcar al cliente las áreas en las que al pasar sobre ella o hacer click ocurrirá alguna interacción con la aplicación y para mostrar los diferentes niveles de navegación y recorrido entre las secciones y pantallas.
Resulta muy útil para preparar un proyecto antes de comenzar la inmersión en la fase de diseño de la aplicación y asegurarnos de que todo el planteamiento sobre el diseño de contenido está correcto y cumple su cometido.
Te permite compartir tus proyectos de forma que luego obtengas feedback de cómo ha sido la experiencia de los usuarios con el mismo.
Espero que este post te haya sido de gran utilidad y que estas herramientas te sean de gran ayuda en el futuro. Que a partir de ahora tus proyectos pasen a ser increíbles y con una experiencia de usuario insólita.