Últimamente se cuestiona mucho que Photoshop sea la mejor herramienta para el diseño web. Es cierto que otras aplicaciones han aparecido en los últimos años, como Sketch o Edge Reflow, mejor preparados para los nuevos estándares de la web, y que el gigante de Adobe no ha sabido adaptarse.
Sin embargo, aunque su futuro sea dudoso, Photoshop sigue siendo uno de los estándares más usados en las agencias nacionales, y también es cierto que no siempre lo explotamos tanto como podríamos. Así que vamos a dar unos consejos para optimizar al máximo vuestro Photoshop y prepararlo para que tu diseño web sea lo más eficiente, rápido y espectacular posible.
Tamaño
Lo primero que tenemos que tener en cuenta es el tamaño del lienzo a crear. Hace años esta cuestión era sencilla, existían estándares como 800×600 o 1024×768. Sin embargo, las cosas han cambiado y ahora hay multitud de pantallas son tamaños distintos. Según las últimas estadísticas, el tamaño más utilizado durante el 2013 fue 1366×768 y 1280×800.
En nuestro caso solemos trabajar con frameworks responsive como Bootstrap, cuyo contenedor en su versión 3.0 es de: 1170px para escritorios grandes, 970px para escritorios pequeños y 750px para tabletas, con un gutter, o espacio entre columnas, de 30px, 15px a cada lado. Si quieres más info al respecto, mira la documentación de Bootstrap.
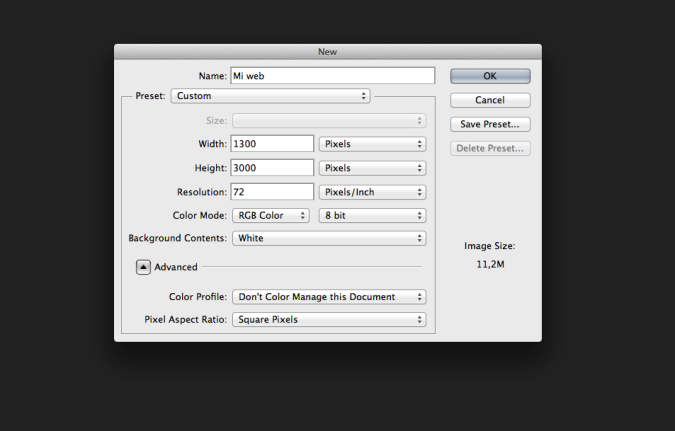
Por lo tanto para crear un documento en el que podamos trabajar con estas medidas es necesario un espacio de trabajo más grande, así que pongamos 1300px de ancho, por ejemplo. La altura dependerá de lo larga que sea la web que estemos diseñado, pero con 2000px o 3000px tendremos para empezar. Con estas configuraciones tendremos nuestro espacio de trabajo listo para empezar:

Puedes guardar esta configuración en «Save preset…», o su equivalente en español.
Guías
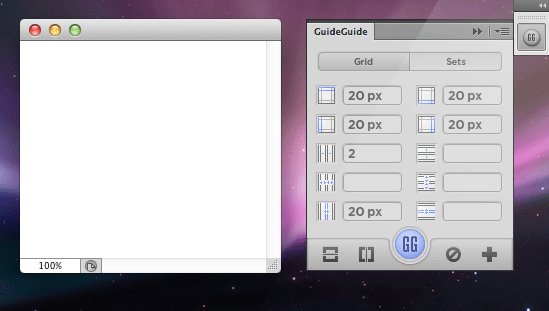
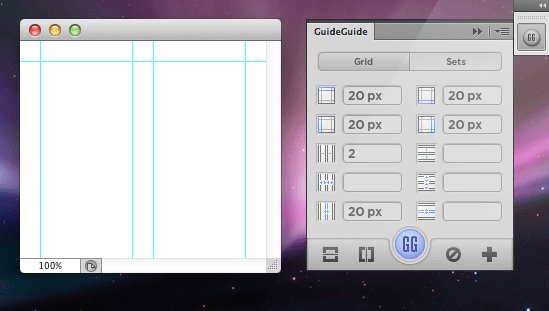
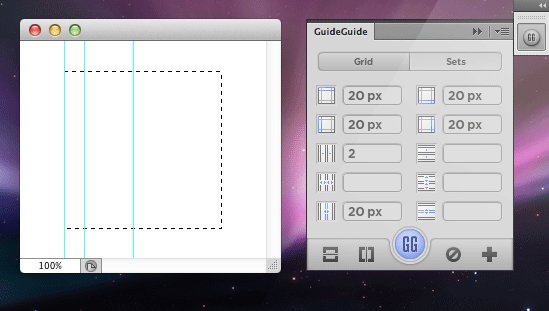
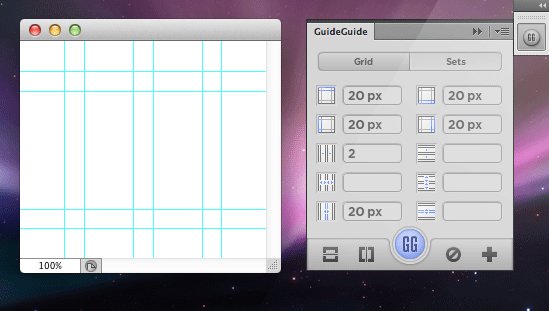
Para trabajar en web es fundamental el uso de guías para alinear nuestro contenido, sobre todo si luego vamos a desarrollar en Bootstrap. Desgraciadamente, la gestión de guías del propio Photoshop deja bastante que desear, pero por suerte existe Guideguide, un plugin gratuito con el cual crear tus guías y columnas de forma facilísima:
Desde Minimit podréis descargar un template en PSD con las guías de Bootstrap ya fijadas. Es la forma más sencilla de empezar.
Ajustar
Photoshop resulta bastante frustrante a la hora de colocar los elementos con exactitud. Eso se debe a que muchas opciones de ajuste automático están desactivadas por defecto. Lo ideal es activarlas:
- View → Snap → (actívalo)
- View → Snap To → All
- Photoshop → Preferences → General → Snap Vector Tools and Transforms to Pixel Grid → (actívalo)
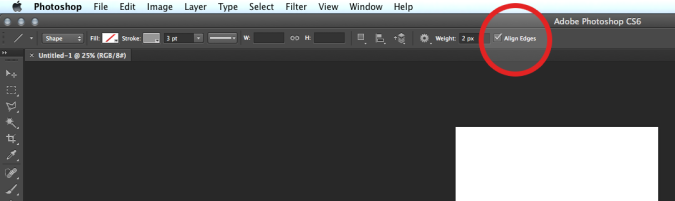
- Y por último, cuando utilices cualquier herramienta vectorial (Line tool, Rectangle tool…) recuerda activar en la barra de opciones la opción «Align Edges»

Exportar
Ya tienes tu web diseñada, pero ahora necesitas exportar los diferentes elementos para mandárselos al desarrollador. Esto puede ser una tarea tediosa si no la optimizamos. Existen varios plugins interesantes para ayudarte, como Cutandslice.
Otra opción más sencilla es crearte una acción dentro del propio Photoshop para exportar elementos por separado con una simple combinación de teclas. En nuestro caso, tenemos una acción en la que pulsando «F5» Photoshop nos exporta el elemento seleccionado recortándolo al tamaño que tenga, utilísimo. Si quieres usarlo, descárgatelo grátis e instálalo en tu Photoshop.
Y eso es todo, con estos truquillos podrás empezar a diseñar tu web en Photoshop sin problema. También puedes pasarte por nuestro post 10 Plugins de Photoshop imprescindibles para diseño web para seguir mejorando tu Photoshop, y por el de Tendencias molonas de diseño web para 2014 para estar al día de las novedades :)